
MelodyVR is an emerging tech brand that fuses Virtual Reality with live music. What MelodyVR was doing was so new, no one had ever heard of it. All that changed when we introduced the world to their game-changing brand – and we did it in a way that matched the brand’s ingenuity perfectly.
Better Insights
The concept of MelodyVR is ground-breaking, based around a bold vision of how music can be experienced with the opportunities provided by cutting-edge technology. The website experience had to work extremely hard to explain the service, as well as exciting and engaging the target audience.

On-brand interactions and animations
We designed every interaction, from rollovers to image transitions, to be as cutting-edge as the brand.
Better Ideas
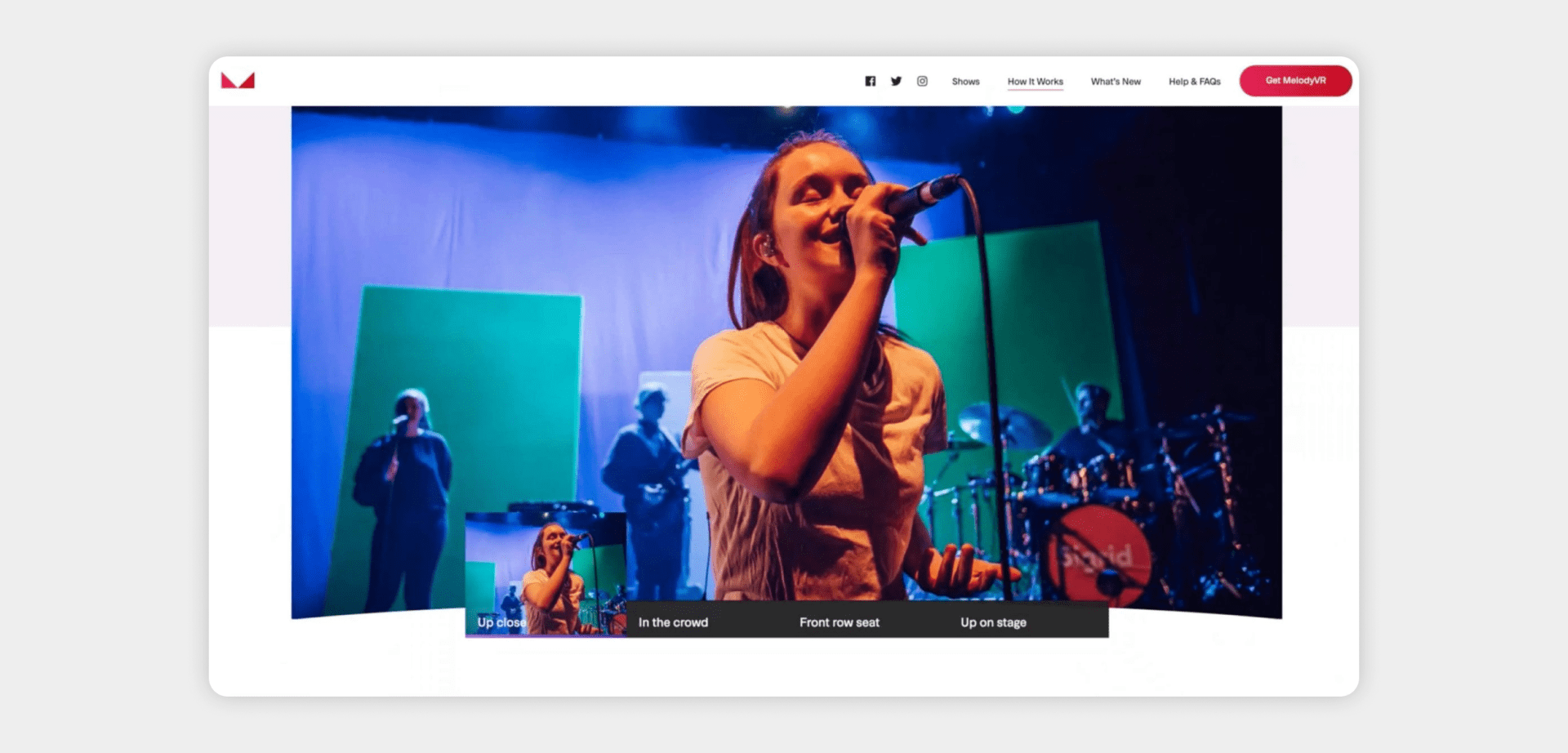
Clever content interactions and visuals told MelodyVR’s compelling story. As well as devising the optimum method for users to select a virtual spot to watch gigs, we also optimised the core user journeys – such as super-easy access to app downloads.

Going mobile
Mobile was the platform of choice for the audience, so we started with a true “Mobile First” design approach to work around device constraints and maximise engagement opportunities.

Better Results
At Ponderosa, we thrive on showcasing new brands – so when the opportunity came to create Melody VR’s website, we knew what we had to do. We created a website experience that not only complemented the product innovation perfectly, but also ensured maximum impact with the target audience (oh and we happened to win a prestigious CSSDA award on the way).
Got a similar project for us?
Our super-friendly team will be happy to chat through our experience and give expert advice.
